Overview of different vulnerabilities in Google’s new web-based collaboration tool Threadit: XSS, Clickjacking, ACL bypass, Info leak…

Thomas Orlita’s blog

Overview of different vulnerabilities in Google’s new web-based collaboration tool Threadit: XSS, Clickjacking, ACL bypass, Info leak…

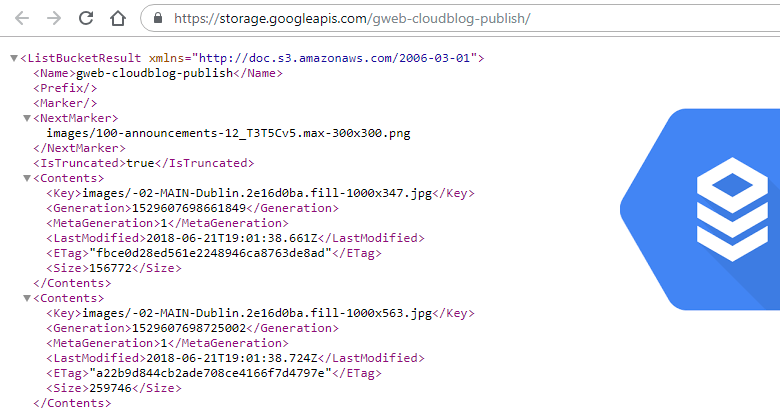
Google has multiple different official blogs (for example blog.google, firebase.googleblog.com, or cloud.google.com/blog). Blogs on *.googleblog.com are hosted on blogspot.com and uploaded images are hosted on Blogspot’s CDN. However, The Keyword (blog.google) and Google Cloud blog use a custom platform for their blogs. Images on these blogs are stored in Google …

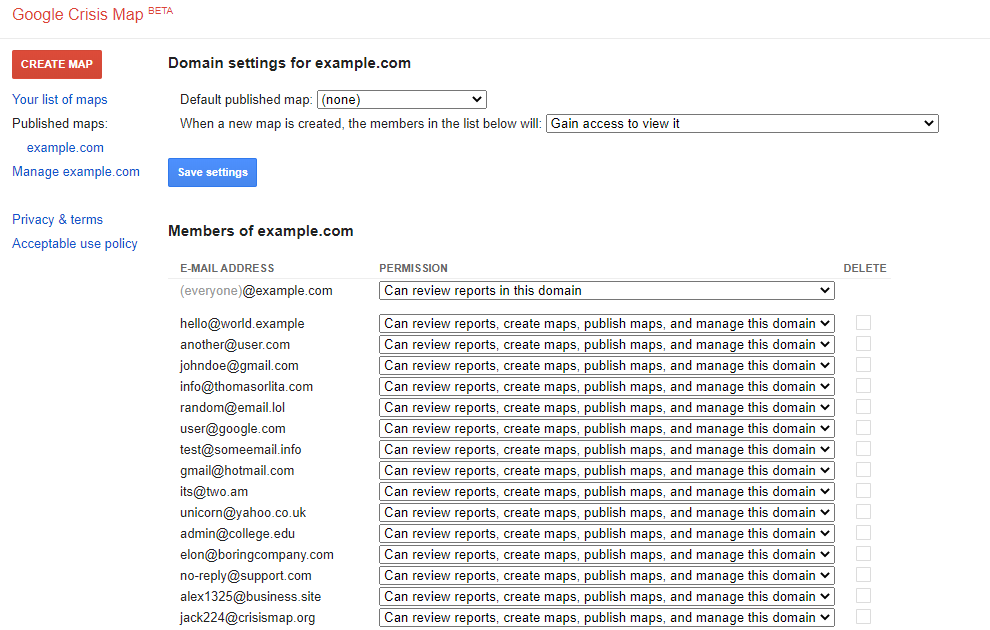
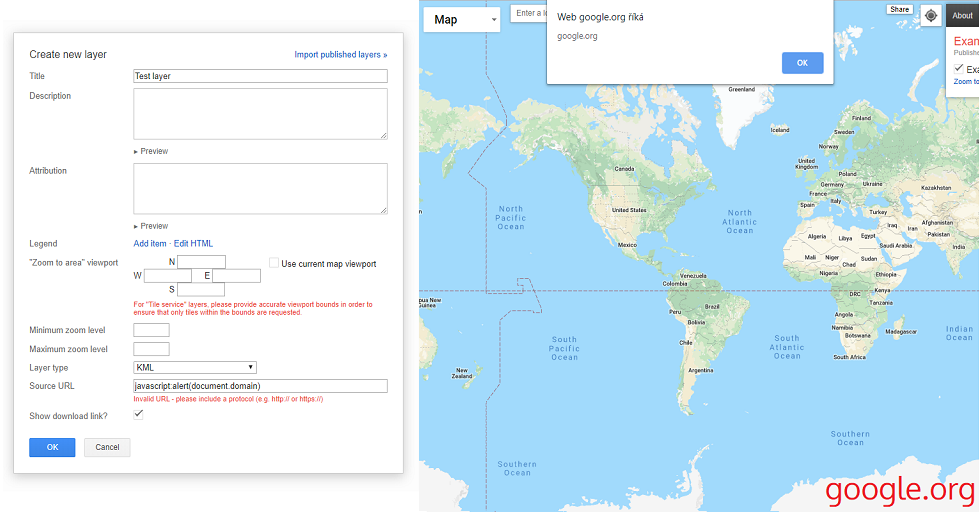
The last write-up was about a security vulnerability on Google.org’s Crisis Map, and so is this one. In short, Google Crisis Map was quite an old project used for creating and sharing custom maps.To do that, you need to log in with a Google account first. Once you’re logged in, …

Getting from a self-XSS vulnerability to a valid DOM XSS with the help of clickjacking on Google.org’s Crisis Map.

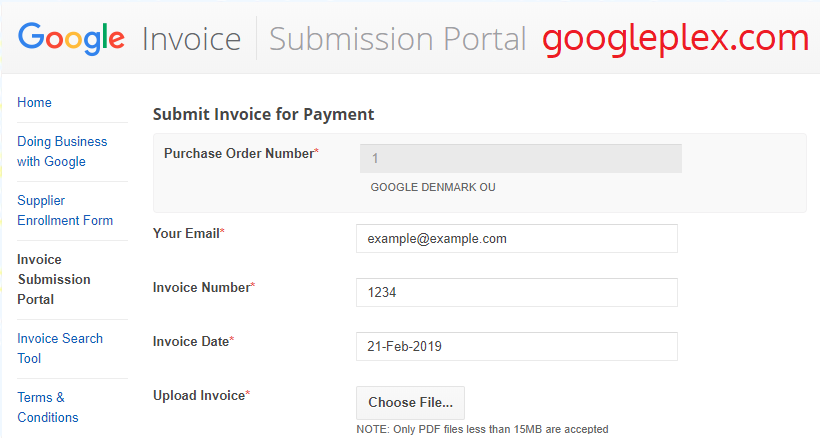
A write-up about how thanks to a vulnerability in Google’s Invoice Submission Tool it was possible to execute a blind XSS on behalf of a Google Employee and get access to Google’s invoices.

Thanks to multiple combined vulnerabilities it’s possible to insert arbitrary files into anyone’s Google Earth Studio Projects Archive.

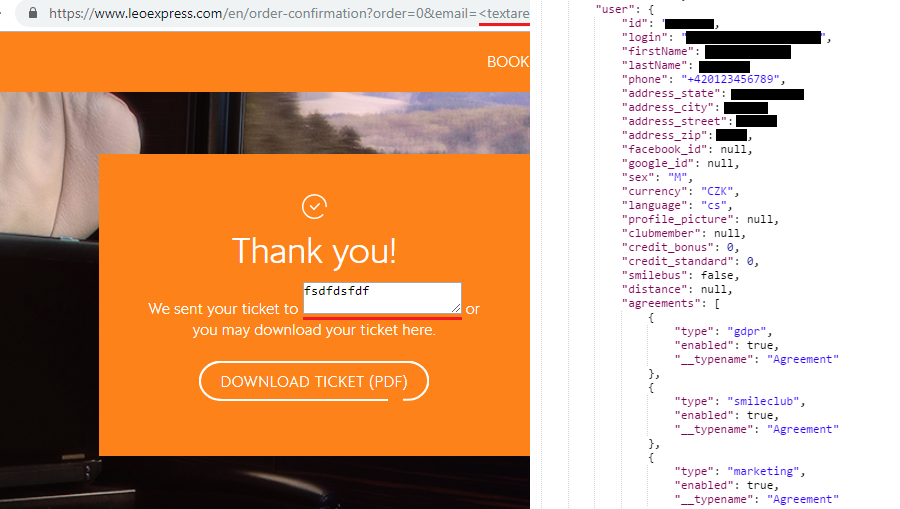
Leo Express is a Czech company operating train and bus lines in Central Europe.
When I signed up, I noticed that on every page load a GraphQL request is sent to the server, which returns my account information in JSON.
GraphQL is a query language for APIs (a popular alternative to REST) that returns data defined on the client side in a single request.

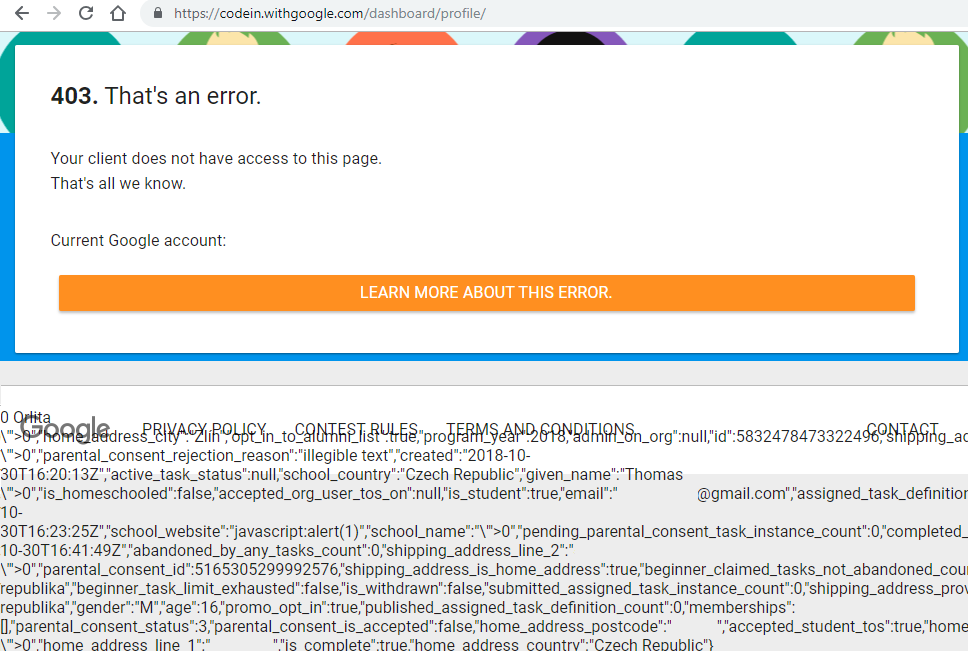
Google Code-in is an online programming competition for students hosted by Google that takes place every year. When I was signing up for a second time, I put a payload into all the text fields. I didn’t expect anything to happen, but when I clicked the submit button, all the …

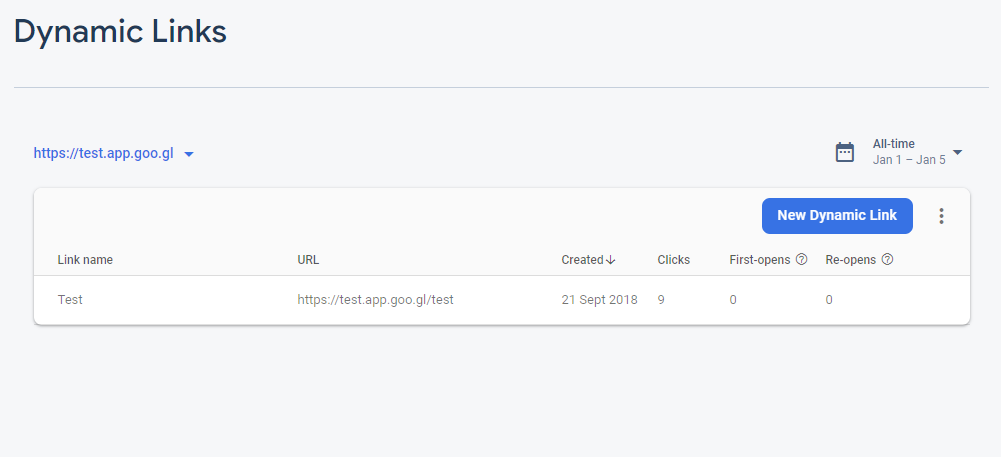
As a result of an improper authorization in the Firebase Console, it was possible to create custom *.app.goo.gl subdomains via Firebase Dynamic Links.

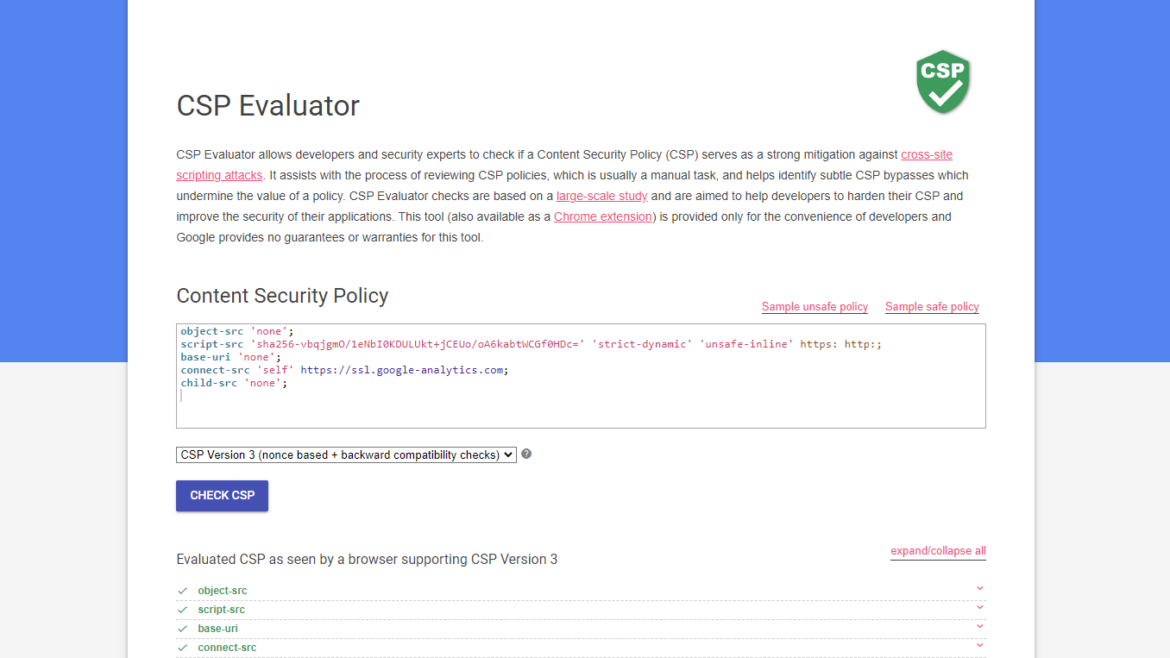
Have you ever found an XSS only to find out there’s an active CSP that blocks execution of any scripts?